El proyecto se desarrollo en una sola pantalla, se puede ver el logo, una barra de carga que se hizo con etiquetas, una etiqueta con el texto cargando y un contador que carga desde el 0 hasta el 100.
Herramientas y materiales




- Nombre: Intro.aia
- Tamaño: 18 KB
Usar:
1.- Iniciar sesión en App Inventor 2.
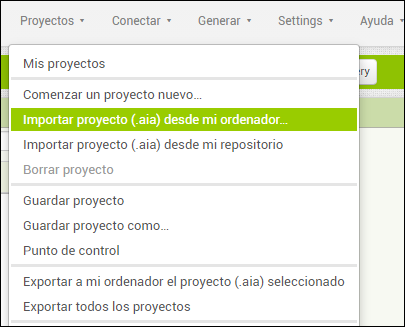
2.- Importar el archivo descargado en proyectos.
3.- Esperar que termine de copiar el proyecto.
4.- Listo.